1. npm 是什么
NPM 的全称是 Node Package Manager,是随同 NodeJS 一起安装的包管理和分发工具,它很方便让 JavaScript 开发者下载、安装、上传以及管理已经安装的包。
2. npm install 安装模块
基础语法
1 | npm install (with no args, in package dir) |
安装包,默认会安装最新的版本
1 | npm install gulp |

安装指定版本
1 | npm install gulp@3.9.1 |
安装包并将信息保持到项目的 package.json 文件中

项目对模块的依赖可以使用下面的 3 种方法来表示(假设当前版本号是 1.1.0 ):
- 兼容模块新发布的补丁版本:~1.1.0、1.1.x、1.1
- 兼容模块新发布的小版本、补丁版本:^1.1.0、1.x、1
- 兼容模块新发布的大版本、小版本、补丁版本:*、x
-S, –save 安装包信息将加入到 dependencies(生产阶段的依赖)
1 | npm install gulp --save 或 npm install gulp -S |
package.json 文件的 dependencies 字段:
1 | "dependencies": { |
-D, –save-dev 安装包信息将加入到 devDependencies(开发阶段的依赖),所以开发阶段一般使用它
1 | npm install gulp --save-dev 或 npm install gulp -D |
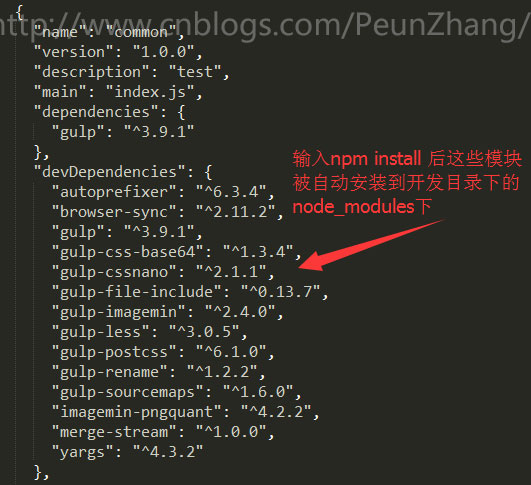
package.json 文件的 devDependencies 字段:
1 | "devDependencies": { |
-O, –save-optional 安装包信息将加入到 optionalDependencies(可选阶段的依赖)
1 | npm install gulp --save-optional 或 npm install gulp -O |
package.json 文件的 optionalDependencies 字段:
1 | "optionalDependencies": { |
-E, –save-exact 精确安装指定模块版本
1 | npm install gulp --save-exact 或 npm install gulp -E |
输入命令npm install gulp -ES,留意 package.json 文件的 dependencies 字段,可以看出版本号中的^消失了
1 | "dependencies": { |
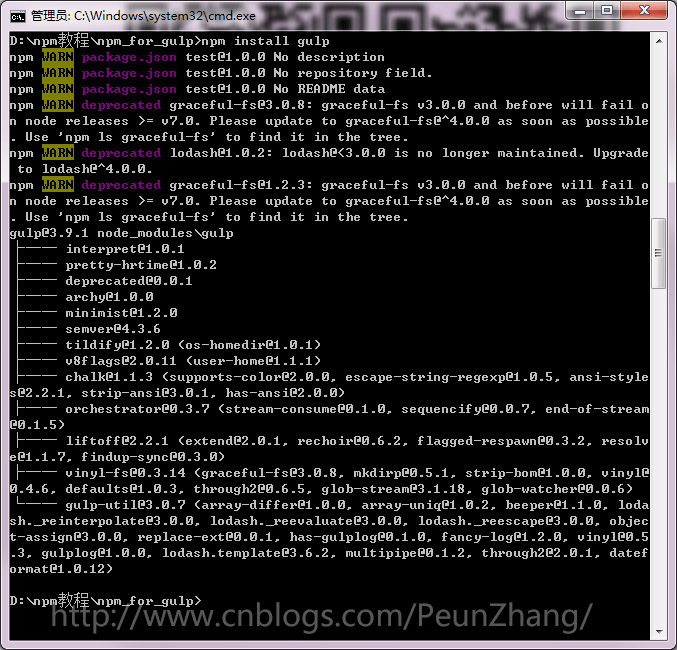
模块的依赖都被写入了 package.json 文件后,他人打开项目的根目录(项目开源、内部团队合作),使用 npm install 命令可以根据 dependencies 配置安装所有的依赖包
1 | npm install |

本地安装(local)
1 | npm install gulp |
全局安装(global),使用 -g 或 –global
1 | npm install gulp -g |
3. npm uninstall 卸载模块
基础语法
1 | npm uninstall [<@scope>/]<pkg>[@<version>]... [-S|--save|-D|--save-dev|-O|--save-optional] |
如卸载开发版本的模块
1 | npm uninstall gulp --save-dev |
4. npm update 更新模块
基础语法
1 | npm update [-g] [<pkg>...] |
5. npm update [-g] […]
基础语法
1 | npm outdated [[<@scope>/]<pkg> ...] |
此命令会列出所有已经过时的包,可以及时进行包的更新

npm ls 查看安装的模块
基础语法
1 | npm ls [[<@scope>/]<pkg> ...] |
查看全局安装的模块及依赖
1 | npm ls -g |
6. npm init 在项目中引导创建一个 package.json 文件
安装包的信息可保持到项目的 package.json 文件中,以便后续的其它的项目开发或者他人合作使用,也说 package.json 在项目中是必不可少的。
1 | npm init [-f|--force|-y|--yes] |

7. npm help 查看某条命令的详细帮助
基础语法
1 | npm help <term> [<terms..>] |
例如输入 npm help install,系统在默认的浏览器或者默认的编辑器中打开本地 nodejs 安装包的文件/nodejs/node_modules/npm/html/doc/cli/npm-install.html
1 | npm help install |
8. npm root 查看包的安装路径
输出 node_modules 的路径
1 | npm root [-g] |
9. npm config 管理 npm 的配置路径
基础语法
1 | npm config set <key> <value> [-g|--global] |
对于 config 这块用得最多应该是设置代理,解决 npm 安装一些模块失败的问题
例如我在公司内网,因为公司的防火墙原因,无法完成任何模块的安装,这个时候设置代理可以解决
1 | npm config set proxy=http://xxx |
又如国内的网络环境问题,某官方的 IP 可能被和谐了,幸好国内有好心人,搭建了镜像,此时我们简单设置镜像
1 | npm config set registry="http://r.cnpmjs.org" |
也可以临时配置,如安装淘宝镜像
1 | 也可以临时配置,如安装淘宝镜像 |
10. npm cache 管理模块的缓存
基础语法
1 | npm cache add <tarball file> |
最常用命令无非清除 npm 本地缓存
1 | npm cache clean |
11. npm start 启动模块
基础语法
1 | npm start [-- <args>] |
该命令写在 package.json 文件 scripts 的 start 字段中,可以自定义命令来配置一个服务器环境和安装一系列的必要程序,如
1 | "scripts": { |
此时在 cmd 中输入 npm start 命令相当于执行 gulpfile.js 文件自定义的 watch 和 server 命令。
如果 package.json 文件没有设置 start,则将直接启动 node server.js
12. npm stop 停止模块
基础语法
1 | npm stop [-- <args>] |
13. npm restart 重新启动模块
基础语法
1 | npm restart [-- <args>] |
14. npm test 测试模块
基础语法
1 | npm test [-- <args>] |
该命令写在 package.json 文件 scripts 的 test 字段中,可以自定义该命令来执行一些操作,如
1 | "scripts": { |
此时在 cmd 中输入 npm test 命令相当于执行 gulpfile.js 文件自定义的 release 命令。
15. npm version 查看模块版本
基础语法
1 | npm version [<newversion> | major | minor | patch | premajor | preminor | prepatch | prerelease | from-git] |
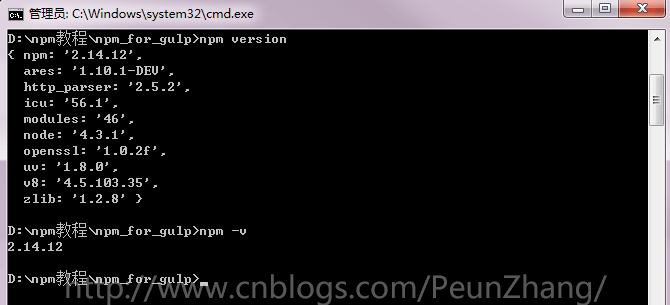
查看模块的版本
1 | npm version |

16. npm view 查看模块的注册信息
基础语法
1 | npm view [<@scope>/]<name>[@<version>] [<field>[.<subfield>]...] |
查看模块的依赖关系
1 | npm view gulp dependencies |
查看模块的源文件地址
1 | npm view gulp repository.url |
查看模块的贡献者,包含邮箱地址
1 | npm view npm contributors |
17. npm adduser 用户登录
基础语法
1 | npm adduser [--registry=url] [--scope=@orgname] [--always-auth] |

发布模板到 npm 社区前需要先登录,然后再进入发布的操作
18. npm publish 发布模块
基础语法
1 | npm publish [<tarball>|<folder>] [--tag <tag>] [--access <public|restricted>] |

19. npm access 在发布的包上设置访问级别
基础语法
1 | npm access public [<package>] |
20. npm package.json 的语法
默认值
npm 会根据包内容设置一些默认值。
- “scripts”: {“start”: “node server.js”}
如果包的根目录有 server.js 文件,npm 会默认将 start 命令设置为 node server.js。
- “scripts”:{“preinstall”: “node-waf clean || true; node-waf configure build”}
如果包的根目录有 wscript 文件,npm 会默认将 preinstall 命令用 node-waf 进行编译。
- “scripts”:{“preinstall”: “node-gyp rebuild”}
如果包的根目录有 binding.gyp 文件,npm 会默认将 preinstall 命令用 node-gyp 进行编译。
- “contributors”: […]
如果包的根目录有 AUTHORS 文件,npm 会默认逐行按 Name
name
在 package.json 中最重要的就是 name 和 version 字段。他们都是必须的,如果没有就无法 install。name 和 version 一起组成的标识在假设中是唯一的。改变包应该同时改变 version。
name 是这个东西的名字。注意:
- 不要把 node 或者 js 放在名字中。因为你写了 package.json 它就被假定成为了 js,不过你可以用”engine”字段指定一个引擎(见后文)。
- 这个名字会作为在 URL 的一部分、命令行的参数或者文件夹的名字。任何 non-url-safe 的字符都是不能用的。
- 这个名字可能会作为参数被传入 require(),所以它应该比较短,但也要意义清晰。
- 在你爱上你的名字之前,你可能要去 npm registry 查看一下这个名字是否已经被使用了。http://registry.npmjs.org/
version
version 必须能被 node-semver 解析,它被包在 npm 的依赖中。(要自己用可以执行 npm install semver)
可用的“数字”或者“范围”见 semver(7).
description
放简介,字符串,方便在 npm search 中搜索
keywords
关键字,数组、字符串,方便在 npm search 中搜索
bugs
你项目的提交问题的 url 和(或)邮件地址
1 | { |
license
你应该要指定一个许可证,让人知道使用的权利和限制的。
最简单的方法是,假如你用一个像 BSD 或者 MIT 这样通用的许可证,就只需要指定一个许可证的名字,像这样:
1 | { "license" : "BSD" } |
如果你有更复杂的许可条件,或者想要提供给更多地细节,可以这样:
1 | "licenses" : [ |
repository
指定你的代码存放的地方。这个对希望贡献的人有帮助。如果 git 仓库在 github 上,那么 npm docs 命令能找到你。
这样做:
1 | "repository" : |
URL 应该是公开的(即便是只读的)能直接被未经过修改的版本控制程序处理的 url。不应该是一个 html 的项目页面。因为它是给计算机看的。
scripts
“scripts”是一个由脚本命令组成的 hash 对象,他们在包不同的生命周期中被执行。key 是生命周期事件,value 是要运行的命令。
参考上面的 npm start、npm test 命令
更多详细请看 npm-scripts(7)
config
“config” hash 可以用来配置用于包脚本中的跨版本参数。在实例中,如果一个包有下面的配置:
1 | { |
然后有一个“start”命令引用了 npm_package_config_port 环境变量,用户可以通过 npm config set foo:port 8001 来重写他。
参见 npm-config(7) 和 npm-scripts(7)。
dependencies
依赖是给一组包名指定版本范围的一个 hash。这个版本范围是一个由一个或多个空格分隔的字符串。依赖还可以用 tarball 或者 git URL。
请不要将测试或过渡性的依赖放在 dependencieshash 中。见下文的 devDependencies
详见 semver(7).
- version 必须完全和 version 一致
version 必须比 version 大
=version 同上
- <version 同上
- <=version 同上
- ~version 大约一样,见 semver(7)
- 1.2.x 1.2.0, 1.2.1, 等,但不包括 1.3.0
- http://… 见下文’依赖 URL’
- 所有
- “” 空,同*
- version1 - version2 同 >=version1 <=version2.
- range1 || range2 二选一。
- git… 见下文’依赖 Git URL’
- user/repo 见下文’GitHub URLs’
比如下面都是合法的:
1 | { "dependencies" : |
devDependencies
如果有人要使用你的模块,那么他们可能不需要你开发使用的外部测试或者文档框架。
在这种情况下,最好将这些附属的项目列在 devDependencies 中。
这些东西会在执行 npm link 或者 npm install 的时候初始化,并可以像其他 npm 配置参数一样管理。详见 npm-config(7)。
对于非特定平台的构建步骤,比如需要编译 CoffeeScript,可以用 prepublish 脚本去实现,并把它依赖的包放在 devDependency 中。(译者注:prepublish 定义了在执行 npm publish 的时候先行执行的脚本)
比如:
1 | { "name": "ethopia-waza", |
prepublish 脚本会在 publishing 前运行,这样用户就不用自己去 require 来编译就能使用。并且在开发模式中(比如本地运行 npm install)会运行这个脚本以便更好地测试。