这篇文章主要讲怎么写一个 typescript 的描述文件(以 d.ts 结尾的文件名,比如 xxx.d.ts)。
总结一下:
从类型 type 角度分为:基本类型(string、number、boolean 等)及其混合;复杂类型(class、function、object)及其混合(比如说又是 class 又是 function)。
从代码有效范围分为:全局变量、模块变量和又是全局变量又是模块变量的。
从定义文件来说:自己写的.d.ts 文件和扩展别人写的.d.ts 文件。
以上三个角度,应该覆盖了描述文件的各个方面了。
2019.09.12 更新说明:
1 | 1.增加了用interface的方式声明函数。 |
2018.12.18 更新说明:
1 | 1.增加了全局声明的原理说明。 |
发现了一个关于 typescript 比较好的入门教程:https://ts.xcatliu.com/basics...,这是其中的关于描述文件的文档。
最近开始从 js 转 ts 了。但是要用到一些描述文件(d.ts),常用的比如 jquery 等都可以通过 npm 下载到别人已经写好的npm install @types/jquery。但是还是有一些小众的或者公司内部的公共库或者以前写过的公用 js 代码需要自己手动写描述文件。
之前也从网上也找了一些资料,但还是看的云里雾里模糊不清,经过一段摸索,将摸索的结果记录下来,也希望可以给别人一个参考。
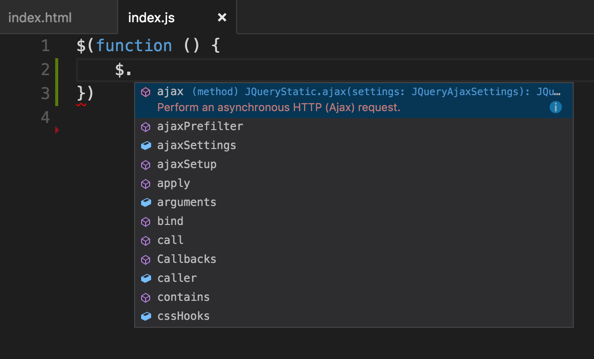
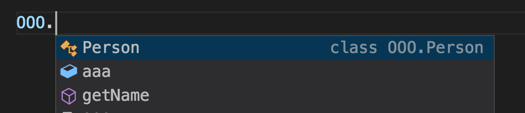
如果你只写 js,d.ts 对你来说也是有用的,大部分编辑器能识别 d.ts 文件,当你写 js 代码的时候给你智能提示。效果像这样:
详情可以看我以前写过的一些文章:https://segmentfault.com/a/11...
通常,我们写 js 的时候有两种引入 js 的方式:
1 | 1,在html文件中通过<script>标签全局引入全局变量。 |
全局类型
首先以第一种方式举例。
变量
比如现在有一个全局变量,那对应的 d.ts 文件里面这样写。
1 | declare var aaa:number |
其中关键字 declare 表示声明的意思。在 d.ts 文件里面,在最外层声明变量或者函数或者类要在前面加上这个关键字。在 typescript 的规则里面,如果一个.ts、.d.ts 文件如果没有用到 import 或者 export 语法的话,那么最顶层声明的变量就是全局变量。
所以我们在这里声明了一个全局变量 aaa,类型是数字类型(number)。当然了也可以是 string 类型或者其他或者:
1 | declare var aaa:number|string //注意这里用的是一个竖线表示"或"的意思 |
如果是常量的话用关键字 const 表示:
1 | declare const max:200 |
函数
由上面的全局变量的写法我们很自然的推断出一个全局函数的写法如下:
1 | /** id是用户的id,可以是number或者string */ |
最后的那个 string 表示的是函数的返回值的类型。如果函数没有返回值可以用 void 表示。
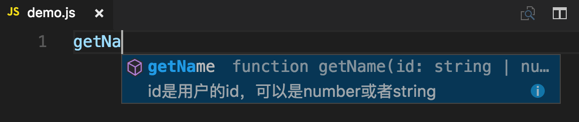
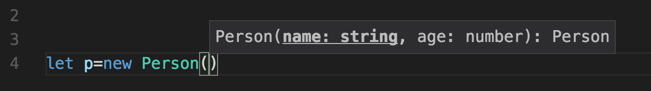
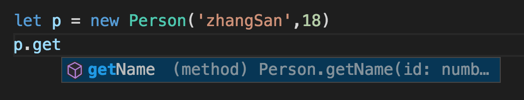
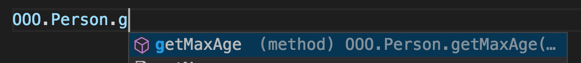
在 js 里面调用的时候就会提示:
我们上面写的注释,写 js 的时候还可以提示。
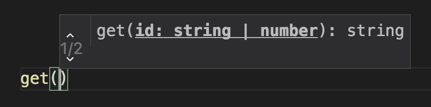
有时候同一个函数有若干种写法:
1 | get(1234) |
那么 d.ts 对应的写法:
1 | declare function get(id: string | number): string |
如果有些参数可有可无,可以加个?表示非必须。
1 | declare function render(callback?:()=>void): string |
js 中调用的时候,回调传不传都可以:
1 | render() |
用 interface 声明函数
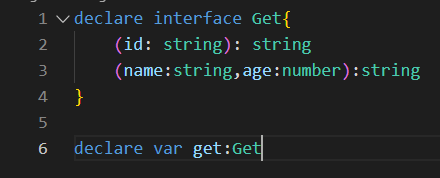
也可以用 interface 去声明函数类型:
1 | //Get是一种类型 |
用起来长这个样子:
class
当然除了变量和函数外,我们还有类(class)。
1 | declare class Person { |
constructor 表示的是构造方法:
其中 static 表示静态的意思,用来表示静态变量和静态方法:
对象
1 | declare namespace OOO{ |
当然了这个对象上面可能有变量,可能有函数可能有类。
1 | declare namespace OOO{ |
其实就是把上面的那些写法放到这个 namespace 包起来的大括号里面,注意括号里面就不需要 declare 关键字了。
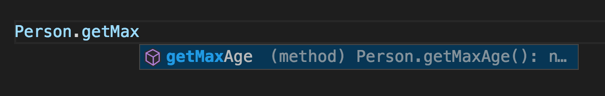
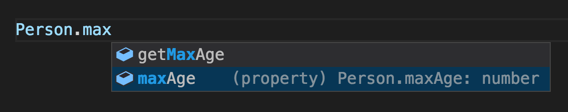
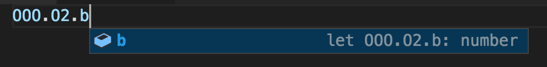
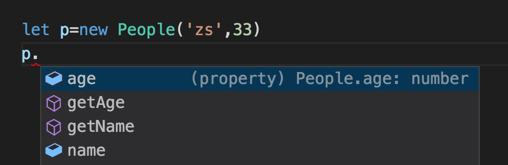
效果:
对象里面套对象也是可以的:
1 | declare namespace OOO{ |
效果:
混合类型
有时候有些值既是函数又是 class 又是对象的复杂对象。比如我们常用的 jquery 有各种用法:
1 | new $() |
既是函数又是对象
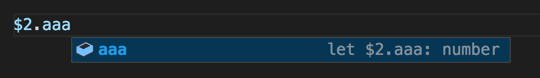
1 | declare function $2(s:string): void |
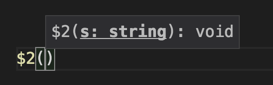
效果:
作为函数用:
作为对象用:
也就是 ts 会自动把同名的 namespace 和 function 合并到一起。
既是函数,又是类(可以 new 出来),又是对象
1 | // 实例方法 |
ts3.6 增加了新功能,function 声明和 class 声明可以合并了,所以又有了新的写法:
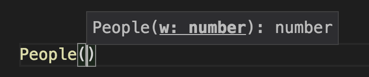
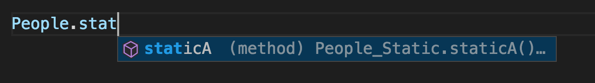
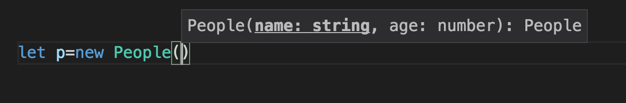
1 | /** 作为函数使用 */ |
函数用 function,类用 class 声明,复杂对象就用 namespace,这样的对应关系简洁明了。
效果:
作为函数使用:
类的静态方法:
类的构造函数:
类的实例方法:
模块化的全局变量
这个是怎么回事呢,就是有时候我们定义全局变量的时候需要引入(别人写的)文件,比如这样的,我想声明个全局变量 req:
由于我们当前的 d.ts 文件使用了 import/export 语法,那么 ts 编译器就不把我们通过 declare var xxx:yyy 当成了全局变量了,那么我们就需要通过以下的方式声明全局变量:
1 | import { Request,Response} from 'express' |
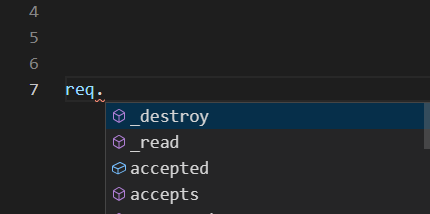
用起来长这个样子:
其他类型(number、string blabla)就不一一举例了,参照上面的例子去掉 declare 填到 global 的大括号下就行了。
在 Ts 中定义 window 对象
1 | declare global { |
模块化(CommonJS)
除了上面的全局的方式,我们有时候还是通过 require 的方式引入模块化的代码。
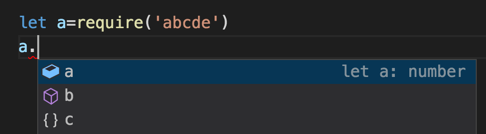
比如这样的效果:
对应的写法是这样的:
1 | declare module "abcde" { |
其实就是外面套了一层 module "xxx",里面的写法和之前其实差不多,把declare换成了export。
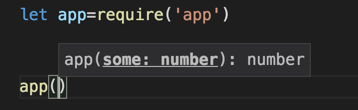
此外,有时候我们导出去的是一个函数本身,比如这样的:
对应的写法很简单,长这个样子:
1 | declare module "app" { |
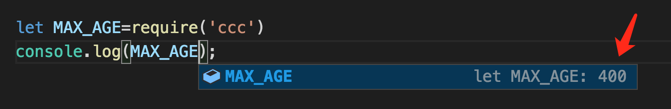
以此类推,导出一个变量或常量的话这么写:
1 | declare module "ccc" { |
效果:
ES6 的模块化方式(import export)
1 | declare var aaa: 1 |
使用:
1 | import { a1, a2 } from "./A" |
那么对应的 A.d.ts 文件是这样写的:
1 | declare var a1: 1 |
当然了也能这样写:
1 | export declare var a1: 1 |
不过建议之前的第一种写法,原因看这里https://segmentfault.com/a/11...
当然了还有人经常问 default 导出的写法:
1 | declare var a1: 1 |
使用的时候当然就是这样用了:
1 | import a1 from "./A"; |
UMD
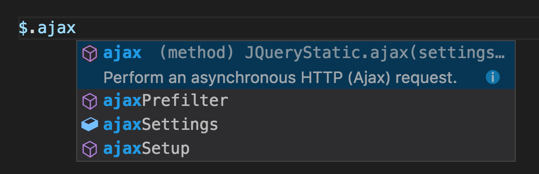
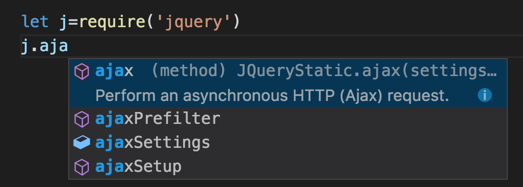
有一种代码,既可以通过全局变量访问到,也可以通过 require 的方式访问到。比如我们最常见的 jquery:
其实就是按照全局的方式写 d.ts,写完后在最后加上declare module "xxx"的描述:
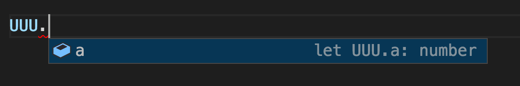
1 | declare namespace UUU{ |
效果这样:
作为全局变量使用:
作为模块加载使用:
其他
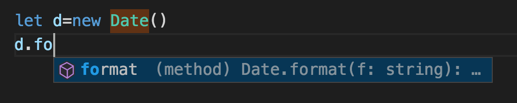
有时候我们扩展了一些内置对象。比如我们给 Date 增加了一个 format 的实例方法:
对应的 d.ts 描述文件这样写:
1 | interface Date { |
.d.ts 文件放到哪里
经常有人问写出来的 d.ts 文件(A.d.ts)文件放到哪个目录里,如果是模块化的话那就放到和源码(A.js)文件同一个目录下,如果是全局变量的话理论上放到哪里都可以————当然除非你在 tsconfig.json 文件里面特殊配置过。